

Superó las 174 mil solicitudes, el nivel más alto en diez años, según datos de la Seguridad Social. Más de 40 mil son de la provincia de Buenos Aires. La recesión y el ajuste impactaron sobre los puestos de trabajo. Qué puede pasar este año
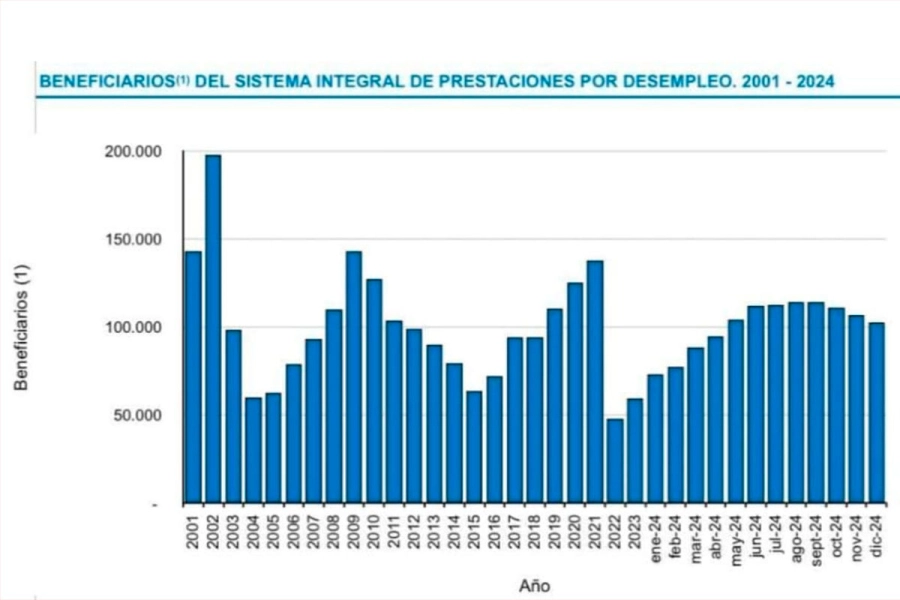
Los pedidos de subsidios por desempleo aumentaron un 60% en 2024 con 174.335 solicitudes de trabajadores en relación de dependencia que fueron despedidos sin causa atribuible al trabajador, uno de los niveles más altos para el período 2014/2024, según datos de la Seguridad Social.
Los pedidos de subsidio por desempleo de trabajadores que se encontraban en relación de dependencia, crecieron un 60% en 2024, en medio de un contexto de recesión y ajuste.
Aunque el gobierno nacional espera que la economía se recupere con la llegada de inversiones y las solicitudes disminuyan en un futuro cercano, durante el 2024 174.335 trabajadores en relación de dependencia que fueron despedidos sin justa causa empezaron a cobrar el seguro de desempleo.

La cifra es de un 60% más que los 108.942 pedidos recibidos en 2023, el doble del 2022 con 86.268 y la más alta de toda la serie 2014-2024, según datos de la Seguridad Social.
Quienes tienen derecho a recibir esta prestación, son aquellos trabajadores que se encontraban en relación de dependencia que hayan sido despedidos sin justa causa, cuyo contrato haya finalizado o que hayan perdido el empleo por razones ajenas a ellos, si estaban en un contrato bajo la normativa de la Ley de Contrato de Trabajo 24.013.
Durante el período en que cobran el seguro –que puede extenderse hasta 12 meses–, continúan recibiendo las asignaciones familiares y la cobertura de la obra social.
Para el cobro de la prestación, es requisito haber sido contratado con aportes al menos 6 meses antes y contar con despido o finalización de contrato los 3 años anteriores a la solicitud.
Además, los meses del cobro de la prestación se computa como antigüedad para la jubilación o pensión.

La Resolución del Consejo del salario mínimo declaró que la prestación por desempleo otorgada por el gobierno, debe ser equivalente al 75% del mejor sueldo mensual, normal y habitual del trabajador en los 6 últimos meses antes del cese laboral que provocó el desempleo.
Esta entidad también aclaró que "en ningún caso la prestación mensual podrá ser inferior al 50% del Salario Mínimo Vital y Móvil vigente ni superior al 100%".
Contando las bajas por haber conseguido trabajo o por seguro temporal, en diciembre del 2024 percibieron esta prestación 102.549 personas con un pago de $214.822 promedio.
De ese total, 75.066 eran varones y 27.483 mujeres. De los cuales, 40.685 residían en la Provincia de Buenos Aires; 41.129 en Santa Fe y en Córdoba y CABA en menos porcentaje.









