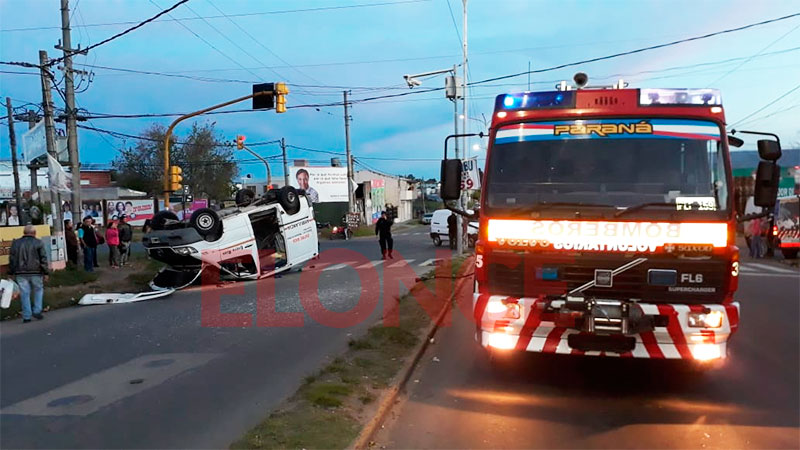
El hecho se produjo en la tarde de este martes, aproximadamente a las 18, en calle Provincias Unidas y Avenida Ramírez, de Paraná.
De acuerdo a lo indicado a <i>Elonce TV</i> por Sebastián Villamonte, de comisaría segunda, "la ambulancia marca Mercedes Benz se dirigía desde el cardinal sur, hacia el centro. Se produjo un choque con un Citroën Berlingo, que circulaba por calle Provincias Unidas, hacia Ramírez".

<b>"La ambulancia iba con una parturienta"</b>, indicó el funcionario policial. Además, en la unidad de emergencia iba el acompañante de la embarazada. Tres personas fueron hospitalizadas, tras el violento choque.


Villamonte reconoció que el lugar "hay semáforos, pero dada la urgencia, habrá que establecer qué pudo haber pasado".
<b>Tanto el chofer de la ambulancia (de 54 años), como la joven de 27 años, embarazada de nueve meses de gestación y la persona que la acompañaba (de 45 años) , fueron trasladados inmediatamente a los hospitales correspondientes, por otras ambulancias que llegaron al lugar</b>, contó el funcionario policial de la comisaría 2º. "<b>Están estables</b>, estarían bien", acotó.
<b>El conductor del otro vehículo no sufrió lesiones.</b>

Colaboraron en el siniestro, personal de comisarías 10º y 13º, División 911, Bomberos Voluntarios y Zapadores. Las tareas correspondientes fueron realizadas por personal de Accidentología Vial.

Hay desvíos en el tránsito.
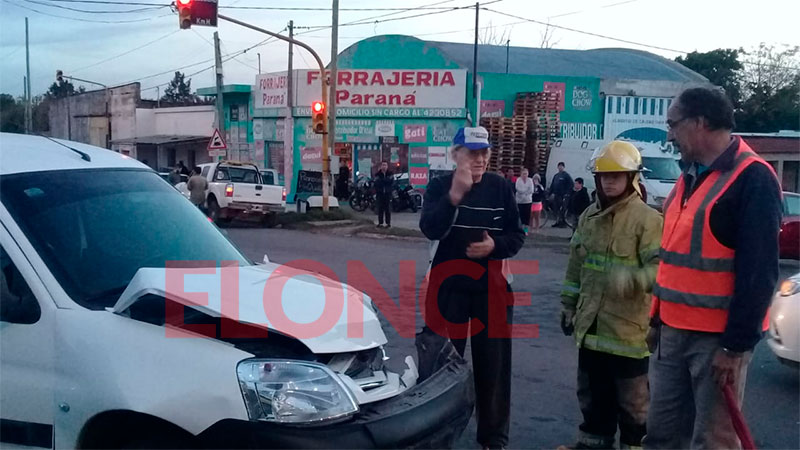
<h5>"La ambulancia cruzó en rojo, a fondo"</h5>, dijo el conductor de la Berlingo

<u>Luis Pintos, conductor de la Berlingo</u>, en diálogo con <i>Elonce TV</i>, dio su versión de los hechos: "<b>Cuando dio el verde, arranqué. La ambulancia se mandó en rojo. Me alcanzó a rozar la punta y tumbó. Yo recién arrancaba la marcha después del semáforo, iba despacio</b>". Se conducía solo.
Aseveró que no sufrió ningún tipo de lesión ni golpe. El hombre iba con el cinturón colocado.
Al ser consultado, manifestó que<b> "no escuchó la sirena", ya que "dio verde el semáforo y arranqué. </b>Iba con los vidrios cerrados, hace frío. <b>Igualmente, la ambulancia no podía venir como lo hacía, a fondo, cruzaba en rojo un semáforo</b>", entendió el hombre.
Dijo que tras el choque y vuelco, "me preocupé mucho por la gente que estaba en la ambulancia, pero ya me comuniqué y me dijeron que están todos bien".
"Eso es lo más importante, los `fierros` se arreglan", opinó. <i>Elonce.com</i>.