
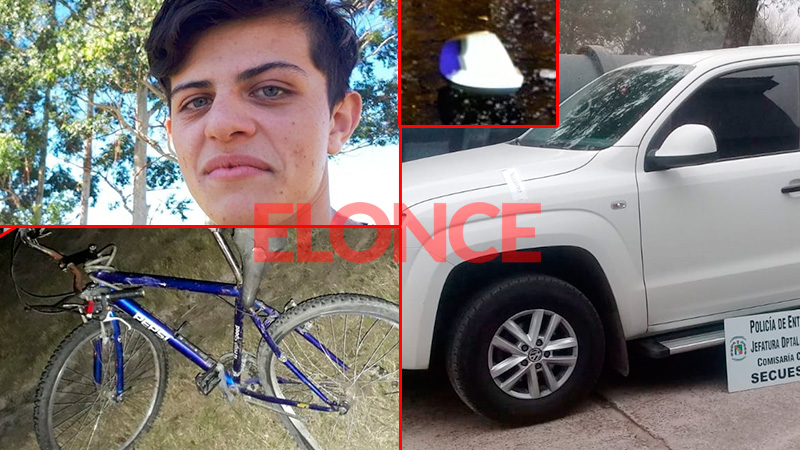
Un joven de 18 años de edad que regresaba a su casa después de trabajar, sufrió graves heridas al ser chocado por una camioneta que <b>se dio a la fuga, cuando Ismael Montero iba en bicicleta hacia San Benito por el Acceso Norte de la capital entrerriana, dio cuenta Elonce</b>.
El siniestro vial sucedió en la noche del miércoles, a metros de calle Pedro Londero, cerca de una estación de servicios. <b>El joven permaneció tres horas abandonado, hasta que lo encontraron, fue hospitalizado de urgencia y permanece internado en terapia intensiva del nosocomio</b> de Paraná, aunque en las últimas horas, tuvo una alentadora mejoría.

<h5>Se viene componiendo</h5>
Frente a la puerta de la Unidad de Terapia Intensiva del hospital San Martín, <b>el padre de Isamel Montero dialogó con Elonce TV y dio cuenta del estado de salud del joven</b>.
"Gracias a Dios, Ismael se viene componiendo y lo del golpe en la cabeza, está encaminado. Además, todavía tiene drenaje en el pulmón pero ya se reestableció y <b>lo que queda por solucionar, es el tema de la pierna que seguramente va a ir a cirugía porque tiene el fémur quebrado y la cadera como desalineada", afirmó Marcelo Montero a Elonce</b>.

<h5>Ismael va evolucionando</h5>
"Ya pudo hablar con nosotros, <b>se comunicó con los hermanos y los amigos. Ahora, en la visita, habló con nosotros y nos dijo que le duele todo, pero va evolucionando", explicó el padre del joven</b> que fue atropellado por una camioneta en el acceso norte de Paraná y lo dejaron abandonado por más de tres horas a la vera de la ruta.
Ismael salió a las 21 del puerto nuevo, <b>donde estuvo trabajando en un puesto de la feria y "lo encontramos a la una de la mañana", reveló su padre al dialogar con Elonce</b>. "Gracias a Dios, nos ha acompañado mucha gente y amigos", dijo Marcelo.

<h5>Por el paro de colectivos</h5>
Según contó Marcelo, el chico había salido a trabajar en su bicicleta por el paro de colectivos. "Él siempre anda en colectivo, pero con esto del paro, se fue en bicicleta. <b>Los tres días anteriores, se había ido a trabajar en colectivo y justo ese día se fue en bicicleta por el tema del paro de colectivos</b>. Nos dijo: `<b>no vaya a hacer que me tenga que volver a pata hasta San Benito´", recordó el padre del chico al dialogar con Elonce en el hospital San Martín</b>.

<h5>Sobre el conductor</h5>
Consultado sobre la persona que lo chocó y lo dejó abandonado, Marcelo sostuvo que "ahora, nuestra preocupación es Ismael y al que lo chocó, se lo dejamos a la policía, <b>porque ellos son los que saben porque hicieron los peritajes y nos contaron que la investigación iba bien. Lo importante es que él va mejorando", remarcó el padre de Ismael Montero. Elonce.com</b>











