
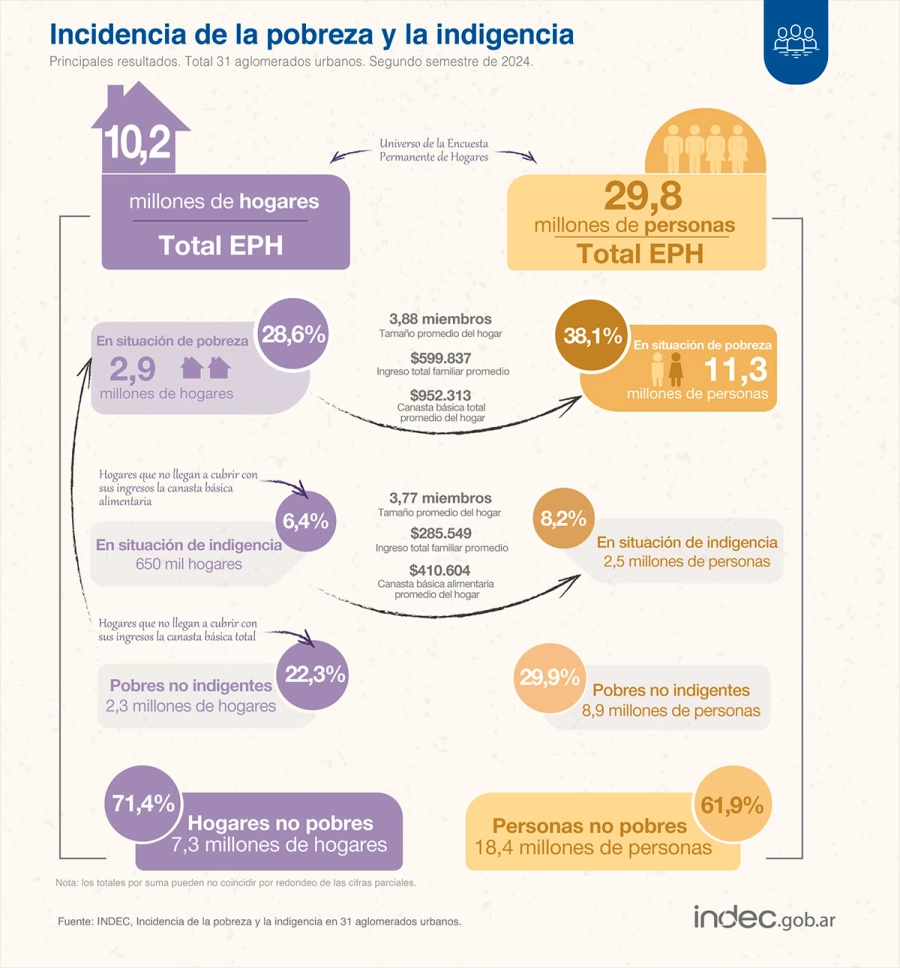
Regiones del país con más pobreza: supera el 45% en seis ciudades. La pobreza llegó al 38,1% en la Argentina en el segundo semestre de 2024, según publicó este lunes el Instituto Nacional de Estadística y Censos (INDEC). De esta manera, el nivel de pobreza bajó 14,8 puntos porcentuales con respecto del primer semestre y afectó a casi 18 millones de personas. Sin embargo, el panorama es distinto de acuerdo a la región.

Las más afectadas
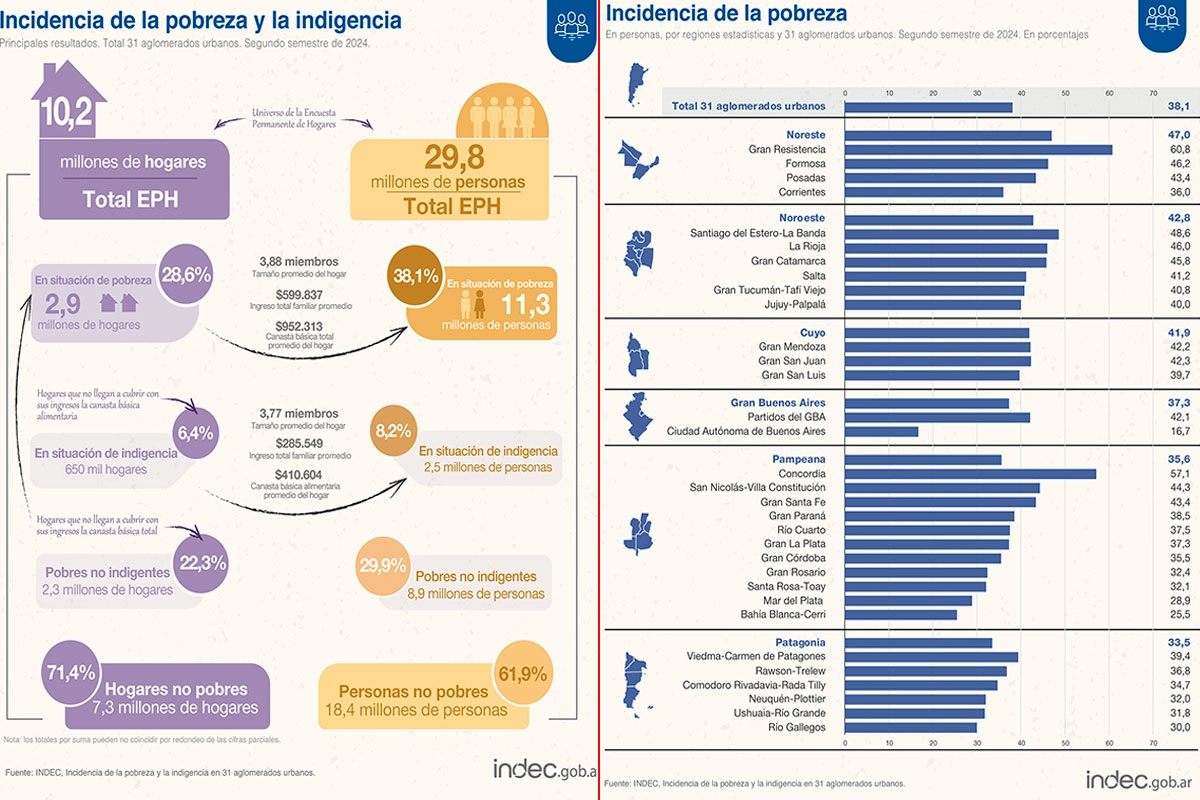
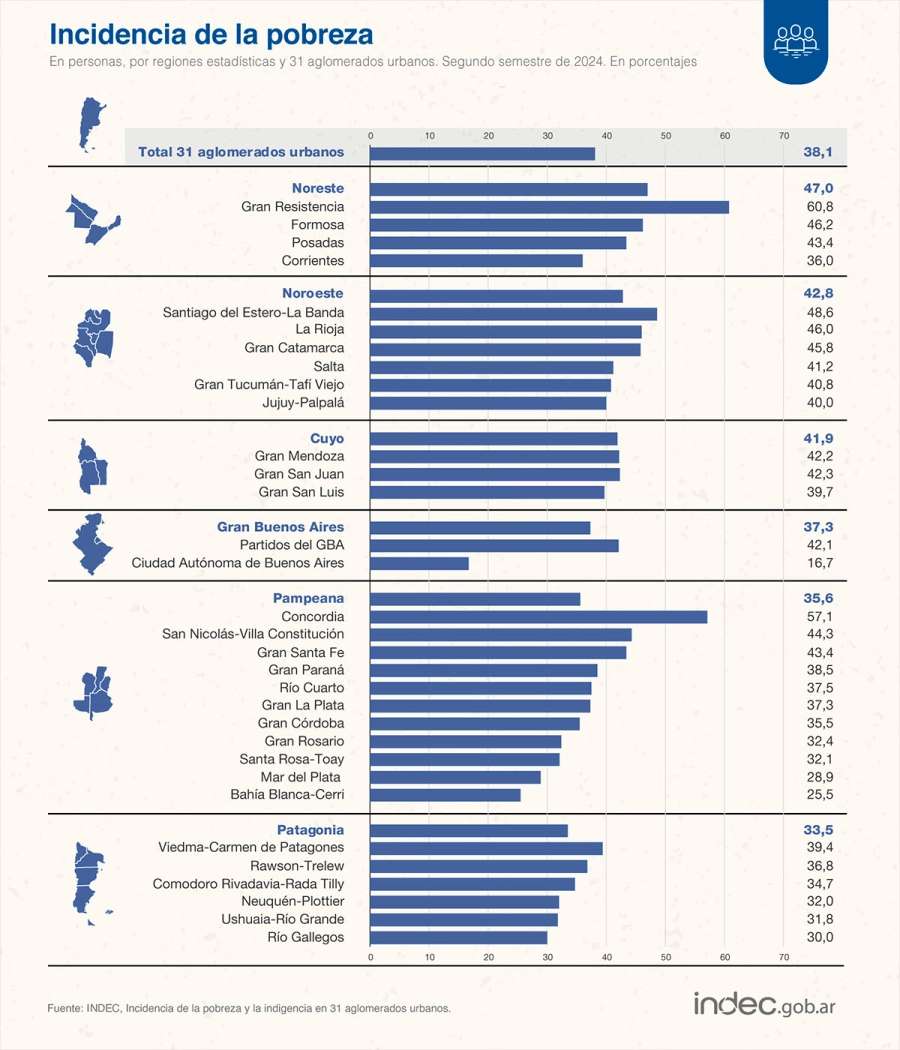
A grandes rasgos, en la distribución regional, el organismo estadístico indicó que la pobreza creció en dos regiones regiones. Las áreas con mayor cantidad de personas pobres son el Noreste, con el 47%, y el Noroeste, con el 42,8%.
Pero si se observa la incidencia de la tasa de pobreza en las distintas ciudades del país, se concluye que hay varias localidades donde más del 43% de los habitantes son pobres.
En concreto, Santiago del Estero-La Banda registró que el 48,6% de las personas que viven allí se encuentra bajo la línea de la pobreza. Le siguen Formosa, con 46,2%; La Rioja, con 46%, y Gran Catamarca, con 45,8%. Luego, se ubicaron la localidad pampeana de Santa Rosa-Toay (44,3%), y Posadas y Gran Santa Fe, ambos con 43,4%.
Hay dos excepciones cuyo indicador supera el 50% de pobreza: se trata de Gran Resistencia, que marcó un 60,8%, y Concordia, que tocó el 57,1%.

Indigencia en la Argentina: cuáles fueron las ciudades más afectadas
La indigencia en los últimos seis meses de 2024 alcanzó el 8,2%. Esto significó una baja de 9,9 puntos con relación al 18,1% que se había informado en el relevamiento del semestre previo. Si bien esas personas forman parte de la estadística más global de pobreza, son el grupo más vulnerable, ya que sus ingresos no alcanzan a cubrir la canasta básica alimentaria.
Gran Resistencia lideró la tasa de indigencia más alta por persona durante el segundo semestre de 2024, con el 22,4%. Le siguieron las ciudades de Concordia, con el 13,9%; San Nicolás-Villa Constitución (Santa Fe), con el 11,9%; Santiago del Estero-La Banda, con el 11%; Santa Rosa-Toay, con el 10,4% y los 24 partidos del Gran Buenos Aires, que alcanzaron el 10,1%.

Cómo se miden la pobreza y la indigencia
El informe del INDEC releva los datos de pobreza e indigencia en 31 aglomerados urbanos. El INDEC explicó que la pobreza se mide por la capacidad de los hogares de acceder a la canasta básica total (CBT) mediante sus ingresos, mientras que la indigencia se calcula por el acceso a la canasta básica alimentaria (CBA).