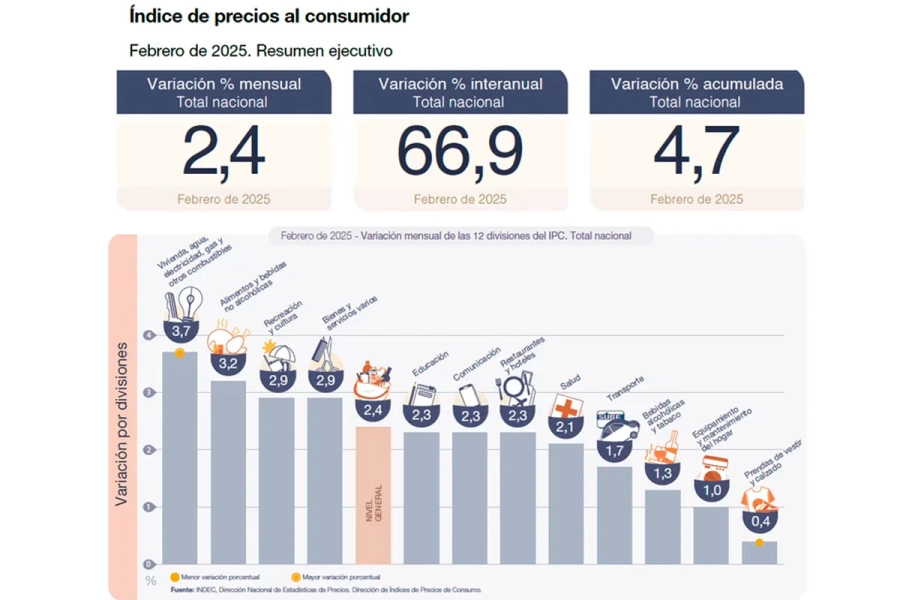
Las jubilaciones, pensiones, AUH y otras prestaciones que paga la ANSES aumentarán 2,4% en abril, en línea con el dato de inflación de febrero, que informó este viernes el INDEC. Así, el haber mínimo será de $285.820,63 en el cuarto mes de 2025.
Con el nuevo aumento, se espera que la gestión de Javier Milei otorgue un nuevo bono de hasta $70.000 para los jubilados y pensionados que cobran hasta un haber mínimo. Suele confirmarse en los días previos al inicio del cronograma mensual de pagos.
El incremento para las jubilaciones y otras asignaciones que paga la Administración Nacional de la Seguridad Social se rige por la fórmula de movilidad establecida por el DNU 274, que sigue la evolución mensual de los precios.
Desde julio de 2024, ese mecanismo también se aplica para actualizar otras prestaciones que paga la ANSES. Entre ellas, la Asignación Universal por Hijo (AUH) y la Asignación por Embarazo Para Protección Social (AUE), que subirán a $102.693,70.

Aumentan las jubilaciones ANSES: cuánto cobran en abril tras el IPC del INDEC
Tras el IPC de febrero que difundió el INDEC, las jubilaciones -sin tener en cuenta el bono- que paga la ANSES quedarán en abril de 2025 de la siguiente manera:
-La jubilación mínima: $285.820,63;
-La jubilación máxima: $1.923.302,29;
-La Pensión Universal de Adultos Mayores (PUAM): $228.656,50;
-Las Pensiones no Contributivas (PNC): $200.074,43;
-La Prestación Básica Universal (PBU): $130.749,89.
Aumento AUH y otras asignaciones de ANSES: cuánto cobran en abril 2025
La AUH y otras asignaciones quedarían desde abril de la siguiente manera, dada la inflación de 2,4% en febrero que reportó el INDEC.
-La Asignación Universal por Hijo (AUH): $102.693,70;
-La Asignación Universal por Embarazo (AUE): $102.693,70.
-La asignación por hijo (salario familiar) del sistema SUAF: $51.348,94 para el primer escalón de ingresos.

Cronograma de pagos ANSES: qué día de abril cobrarán los jubilados y pensionados
La Administración Nacional de la Seguridad Social (ANSES) estableció el cronograma de pagos para las jubilaciones, pensiones, AUH, SUAF y otras prestaciones para todo 2025. A continuación, las fechas de cobro para abril:
-Jubilados y pensionados que no superen el haber mínimo: del 9 al 23 de abril, según la terminación del DNI.
-Jubilados y pensionados que superen el haber mínimo: del 24 al 30 de abril, según la finalización del DNI.
-Titulares de Pensiones No Contributivas (PNC): del 9 al 14 de abril, según la terminación del DNI.
(Fuente: Tn)