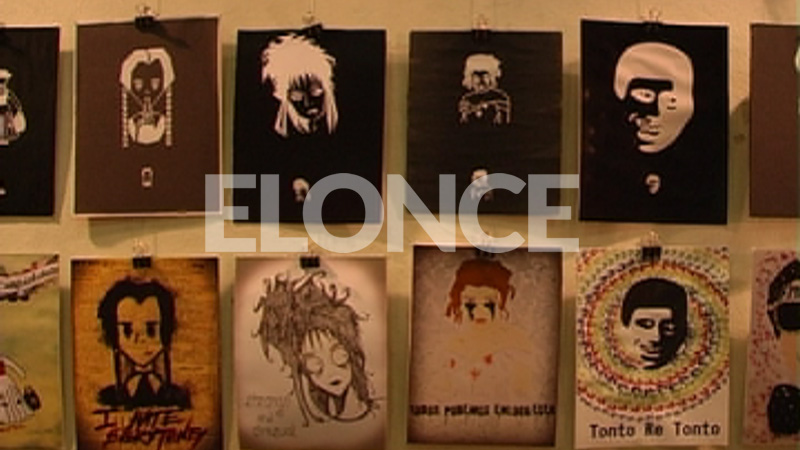
Desde este martes y hasta el próximo lunes, la Facultad de Ciencias de la Educación exhibirá la muestra anual de trabajos realizados por estudiantes de segundo y tercer año de la Licenciatura en Comunicación Social, que se especializaron en Gráfica. Es la segunda vez que concretan la exposición y, en esta oportunidad, se centraron en la problemática que atraviesan aquellos que están en situación de calle. Para ello, trabajaron junto a Casa Solidaria y Barriletes.
Gabriela Bergomás, decana, explicó a <b>Elonce TV</b> que "es un acontecimiento muy importante porque es un espacio de encuentro donde se socializan las producciones y se pone en juego todo el trabajo realizado durante el año. En esta ocasión son cerca de 35 alumnos que trabajan específicamente el lenguaje gráfico".
Por su parte, Cecilia Barrandeguy, docente de la cátedra, señaló que "es importante que esto ocurra porque trabajamos con organizaciones sociales y nos parece interesante que tengamos que salir de la institución, trabajar para el afuera. Lo interesante es que han podido trabajar en vinculación con diferentes cuestiones culturales y sociales. En los trabajos hay de todo: empiezan desde lo manual, desde el boceto, algo dibujado, y luego aprenden a manejar programas". En tanto, los otros profesores que componen la asignatura son Candela Caudana, Guillermo Mondejar, Milena Ceccato e Ingrid Grau.
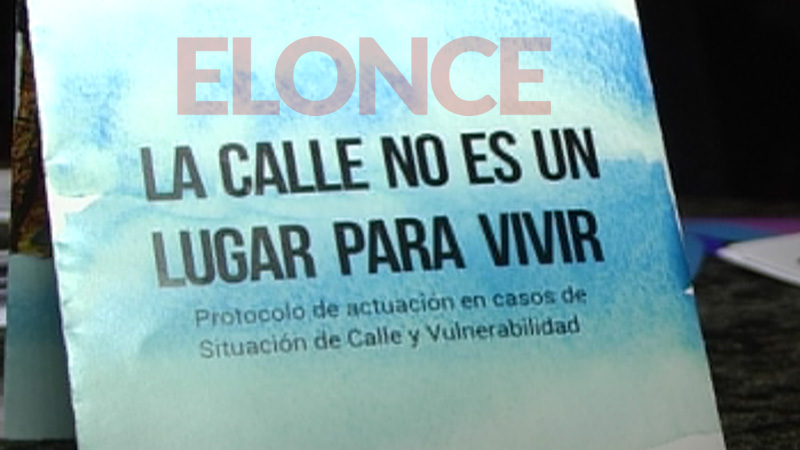
En representación de Casa Solidaria, Julián Jarupkin, contó que "hemos tenido la oportunidad de relacionarnos con la facultad y durante todo el año profundizar un protocolo de actuación que veníamos trabajando para establecer cómo intervenir con personas en situación de calle. Los estudiantes han podido esbozar, a través de un folleto informativo, pautas mínimas para poder intervenir si se encuentra alguien en esta situación y que intervengan así otras entidades, como Defensoría del Pueblo o Casa Solidaria".
Kevin Jones, de Barriletes, indicó que "hemos promovido esta actividad en el marco de un proyecto de extensión curricular de Comunicación Gráfica y Organizaciones Sociales. Nos parece clave que los estudiantes universitarios y comunicadores se problematicen y ocupen de la situación de calle, porque los hacemos responsables del proceso histórico de invisibilización de compañeros que se encuentran en situación de calle". <i>Elonce.com</i>