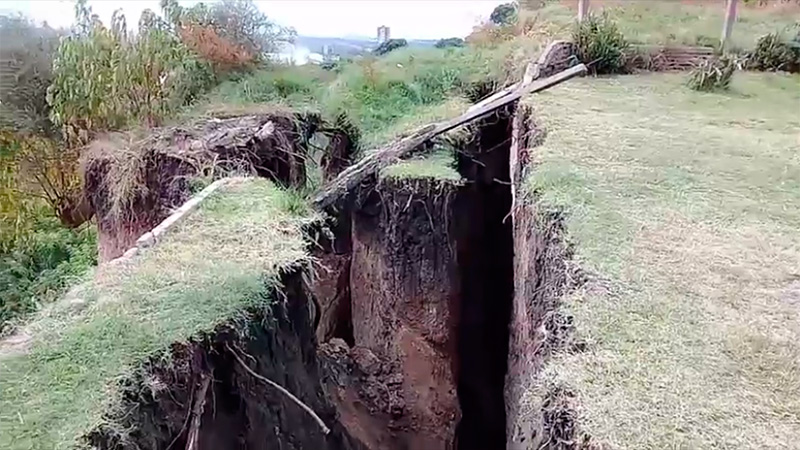
Los primeros enormes bloques de tierra cayeron en el mes de octubre de 2018 y desde entonces, la situación no hizo más que agravarse, pudo confirmar <b>Elonce. Los primeros deslizamientos de tierra en Diamante, se iniciaron en la zona donde se encuentra el Centro San Roque y el Cristo Pescador</b>, distante a unas siete cuadras del casco histórico de la ciudad. Pero <b>las grietas avanzan y ya se encuentran a escasos 15 metros de alcanzar la emblemática imagen</b> del "Cristo de las redes".
<br>
<div class="fb-video" data-href="https://www.facebook.com/BLANCACIUDADNOTICIAS2017/videos/273459693608904/" data-width="300" data-show-text="false"><blockquote cite="https://developers.facebook.com/BLANCACIUDADNOTICIAS2017/videos/273459693608904/" class="fb-xfbml-parse-ignore"><a href="https://developers.facebook.com/BLANCACIUDADNOTICIAS2017/videos/273459693608904/"></a><p>Alerta: Se desprende la barranca</p>Publicado por <a href="https://www.facebook.com/BLANCACIUDADNOTICIAS2017/">Blanca Ciudad Noticias</a> en Martes, 23 de abril de 2019</blockquote></div>
<br>
<br>
En la tarde de este martes, más precisamente <b>a las 14,05, cayó otra gran masa de unos diez metros de tierra y otros dos enormes bloques, están a punto de desprenderse, supo Elonce</b>.
El desbarrancamiento se produjo a menos de quince metros del emblemático Cristo Pescador, ubicado en el borde costero de Diamante.
<br>
<iframe src="https://www.facebook.com/plugins/video.php?href=https%3A%2F%2Fwww.facebook.com%2FBLANCACIUDADNOTICIAS2017%2Fvideos%2F2301878056717644%2F&show_text=0&width=560" width="560" height="315" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowTransparency="true" allowFullScreen="true"></iframe>
<br>
Así lo mostraron los videos registrados por el sitio Blancaciudadnoticias ante los incrédulos ojos de <b>los vecinos de Puerto Viejo, quienes advierten sobre el estado en el que se encuentran sus viviendas, debido a los nuevos movimientos de tierra en la zona</b> y el persistente peligro de derrumbe.