

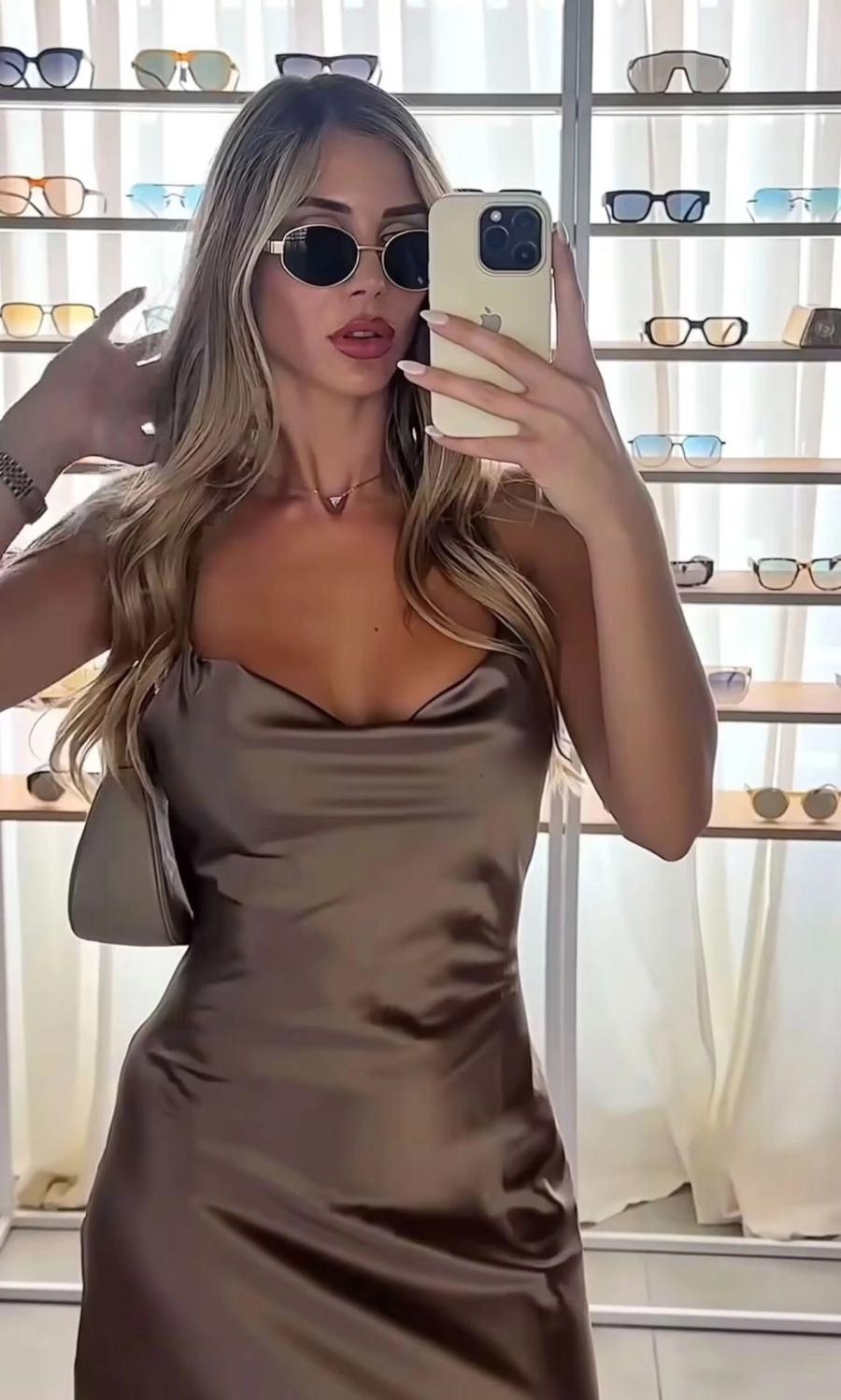
Romina Malaspina volvió a captar la atención de sus seguidores en redes sociales con una apuesta de moda audaz y moderna que no pasó desapercibida. Siempre atenta a las tendencias, la influencer y exconductora sorprendió al posar frente a la vidriera de una óptica luciendo un look que rápidamente se volvió viral.
Para esta ocasión, eligió un vestido de satén que combina elegancia, sensualidad y vanguardia. El diseño, tipo lencero, se destaca por su escote recto, breteles finos y un corte al cuerpo que resalta la silueta con un acabado brillante. Pero lo que más llamó la atención fue el tono de la prenda: “moka mousse”, un marrón sofisticado que ya se consagra como uno de los colores estrella del invierno 2025.

“Mi color fav que además es tendencia: moka mousse”, escribió Malaspina en el pie de foto, acompañado por un emoji de barra de chocolate. En pocas horas, la publicación acumuló miles de “Me gusta” y cientos de comentarios, consolidándose como uno de los posteos más comentados del momento.
Un look cuidado hasta el último detalle
La propuesta de Romina fue mucho más allá del vestido. Completó el estilismo con accesorios seleccionados al detalle, que potenciaron aún más la sofisticación del conjunto. Lució un collar corto con dije triangular, anteojos de sol ovalados con marco metálico dorado y una minibag al hombro, en un tono levemente más claro que el del vestido.

El resultado fue una combinación de elementos minimalistas pero impactantes, ideal para marcar tendencia sin caer en excesos. Este tipo de accesorios aportan un aire moderno y elegante, permitiendo que el vestido siga siendo el protagonista absoluto del look.
En cuanto al peinado y el maquillaje, Romina optó por un estilo natural pero cuidado. Llevó el pelo suelto con ondas marcadas, una elección que aporta movimiento y frescura. El beauty look acompañó con labios nude bien delineados, logrando un acabado armónico y glamoroso, sin sobrecargar.
Tendencia confirmada en redes y pasarelas
Con esta nueva aparición, Malaspina no solo reafirma su estatus como influencer de moda, sino que también se convierte en referente para muchas de sus seguidoras a la hora de elegir qué usar esta temporada. El tono moka mousse, ya visto en pasarelas internacionales, gana cada vez más terreno.

Además, la elección del vestido satinado refuerza una tendencia que pisa fuerte este invierno: la mezcla entre lo lencero y lo urbano, donde la comodidad y la sensualidad conviven en equilibrio. Este tipo de prenda, con su caída liviana y acabado brillante, se adapta tanto a salidas nocturnas como a looks de día más sofisticados. (Con información de TN Estilo)










