Graciela Alfano sigue siendo un referente de belleza y estilo en Argentina, a pesar de los años que han pasado desde su época dorada como vedette. A sus 72 años, la icónica actriz no deja de sorprender a sus seguidores con su energía, su presencia y, sobre todo, su inquebrantable actitud frente a la vida.
Esta vez, desde la playa, Alfano deslumbró nuevamente con un look audaz: una microbikini neón metalizada con tiras entrecruzadas que realzó su figura y la convirtió una vez más en el centro de todas las miradas.

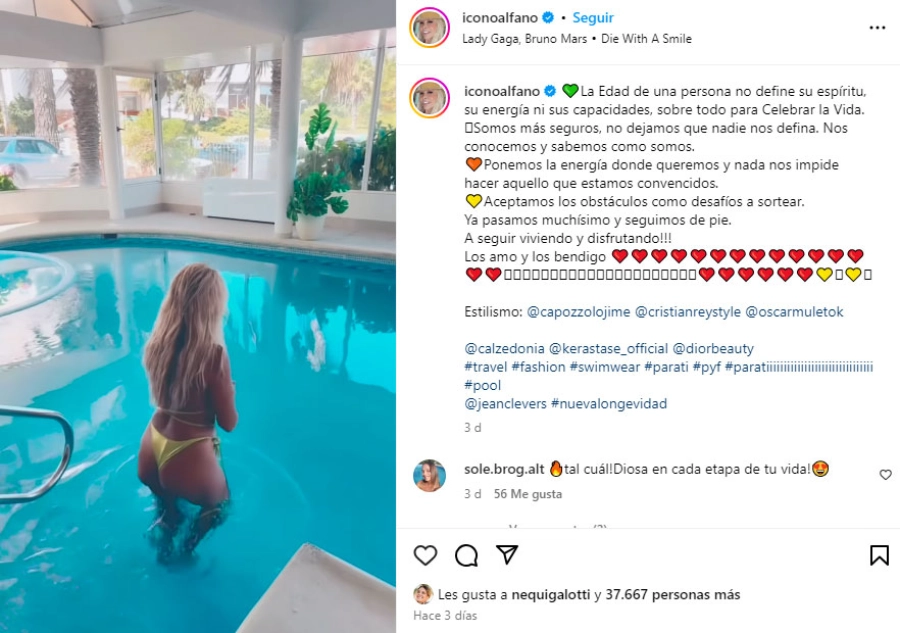
El traje de baño que eligió Graciela para este día de sol y playa fue un modelo de dos piezas en un vibrante amarillo neón metalizado, uno de los colores más destacados de esta temporada entre las famosas. El corpiño triangular simple con tiras que se entrecruzan en el abdomen y la bombacha colaless de tiro alto con tiritas de ajuste atadas en forma de moño a los costados le dieron un toque sexy y elegante a su look. Sin lugar a dudas, Alfano continúa mostrando que la edad no es un obstáculo para estar a la moda.

Para complementar su estilismo, la diva sumó una túnica dorada de mangas 3/4 con flecos en el ruedo, que aportó un toque de glamour al conjunto. Los lentes de sol negros fueron el accesorio ideal para completar el look y darle ese aire sofisticado que la caracteriza.

Un mensaje de energía positiva
Fiel a su estilo, Graciela Alfano aprovechó la oportunidad para dejar un mensaje inspirador a sus seguidores en Instagram. En el pie de foto de la publicación, escribió: “La edad de una persona no define su espíritu, su energía ni sus capacidades, sobre todo para celebrar la vida”. Un mensaje claro sobre la importancia de mantener el entusiasmo y la actitud positiva a cualquier edad, algo que ella misma refleja con su actitud vibrante.

La actriz continuó su reflexión: “Somos más seguros, no dejamos que nadie nos defina. Nos conocemos y sabemos cómo somos. Ponemos la energía donde queremos y nada nos impide hacer aquello en lo que estamos convencidos. Aceptamos los obstáculos como desafíos a sortear. Ya pasamos muchísimo y seguimos de pie”. (Con información de Tn Estilo)